اشتباهات رایج طراحی سایت فروشگاهی معمولا در دو بخش UI و UX اتفاق میافتد. تجربه کاربری (UX) و رابط کاربری (UI) دو عنصر مهم در طراحی وبسایت هستند و اغلب با هم اشتباه گرفته میشوند در حالیکه تفاوتهای زیادی با یکدیگر دارند به عنوان مثال طراحی UI طبق سلیقهی طراح انجام میشود ولی در طراحی UX باید به نیازها و خواستههای کاربر توجه شود.

تجربه کاربری (UX) به زبان ساده طراحی، ساخت و استفاده آسان از یک محصول برای کاربر و نقطهی تعامل بین کاربر و سایت شما است.
رابط کاربری (UI) بیشتر روی جلوههای بصری و جذابیت وبسایت تمرکز میکند و نقاط راهنمایی برای حرکت کاربر در سایت را ارائه میدهد مثل منو، نوارهای پیمایش و..

برای آشنایی بیشتر وبلاگ «تفاوتهای UI و UX در طراحی سایت فروشگاهی » را مطالعه کنید.
ماموریت یک طراح وبسایت، طراحی سایتی جذاب برای کاربران است، خلاقیت برای سایت شما لازم است ولی فراموش نکنید که کاربران میخواهند به راحتی از سایت شما استفاده کنند پس نباید عملکرد را فدای زیبایی کنیم. در این مقاله روی صحبت ما با طراحان UX است و ۶ اشتباه رایج در ساخت سایت فروشگاهی را بررسی میکنیم.
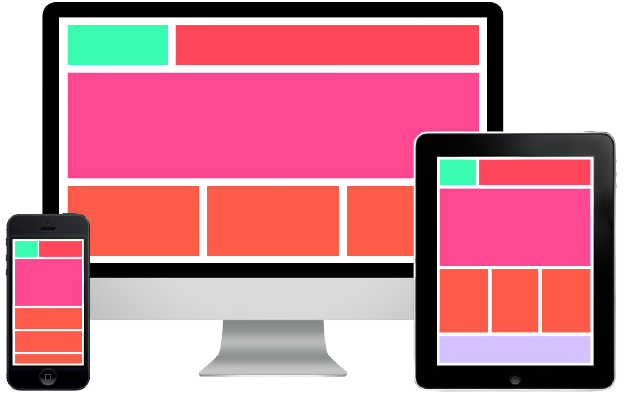
ریسپانسیو نبودن سایت فروشگاهی
یکی از بدترین اشتباهات در طراحی سایت فروشگاهی عدم توجه به Responsive بودن سایت است.

به تغییر خودکار وبسایت براساس اندازه صفحه نمایش، ریسپانسیو (Responsive) یا واکنشگرا بودن سایت گفته میشود.
کاربرانی که به سایت فروشگاهی شما سر میزنند از انواع دستگاههای مختلفی (تلفن همراه، تبلت، لپتاپ و..) با شکل و اندازههای متفاوت استفاده میکنند. تصور کنید اگر سایت فروشگاهی شما ریسپانسیو نباشد، زمانی که کاربر با تلفن همراه از سایت شما بازدید کنند نیاز به زوم کردن، اسکرول کردن افقی و .. نیاز پیدا میکنند که خود این موضوع باعث سایت شما تجربهکاربری خوبی نداشته باشد و به احتمال زیاد کاربر مجددا به سایت شما مراجعه نکند. بنابراین یکی از مهمترین عوامل موفقیت در طراحی سایت فروشگاهی، نمایش درست در تمام دستگاهها است.
در حال حاضر گوگل وبسایتهایی که ریسپانسیو هستند و تجربه کاربری خوبی دارند را در نتاج جستجو بالاتر نمایش میدهد.

۲- استفاده از پلتفرم فروشگاهی نامناسب
یکی دیگر از مواردی که نباید در طراحی سایت فروشگاهی نادیده گرفته شود، انتخاب پلتفرم طراحی سایت فروشگاهی است. این پلتفرم است که عملکرد، دسترسی و طراحی فروشگاه شما را تعیین میکند، پس نرم افزار طراحی سایت فروشگاهی (پلتفرم) را انتخاب کنید که به بهترین نحو با نیازهای شما مطابقت داشته باشد و تمامی عنصرهای لازم برای ایجاد سایت فروشگاهی را در خود داشته باشد. برای انتخاب بهترین گزینه باید بدانید هدف شما از راهاندازی سایت چیست؟ به عنوان مثال وردپرس بهترین پلتفرم برای وبلاگ نویسی است اما برای راهاندازی وبسایت اختصاصی به هیچ عنوان مناسب نیست.


برای اطلاعات بیشتر وبلاگ ۵ دلیلی که چرا وردپرس برای طراحی سایت فروشگاهی مناسب نیست را مطالعه کنید.
۳- پیچیدگی و عدم دسترسی
ما درک میکنیم که شما میخواهید طراحی سایت فروشگاهی خودتان را تا جایی که میتوانید به بهترین صورت جلوه دهید اما حواستان باشد که دچار اشتباه نشوید. در طراحی UX پرداختن به جزئیات به معنی شلوغ کردن سایتفروشگاهیتان نیست. هرچه طرحبندی صفحات وبسایت فروشگاهی شما سادهتر باشد، دسترسی کاربر راحتتر و تجربه کاربری (UX) شما بهتر میشود.
بنابراین همهی طرحبندیهای صفحه اصلی سایت باید سرراست و دکمهها و لینکها در جای مناسب خود باشند، به زبان سادهتر همهی ابزارها و امکانات و اجزا در دسترس باشند و کاربر به آسانی آنها را پیدا کند، در غیر این صورت مشتری به جای استفاده از جستجو سایت شما را ترک میکند.

۴- کند بودن سایت فروشگاهی شما
سرعت سایت نقش مهمی در موفقیت وب سایت شما دارد، هرچقدر سایت فروشگاهی شما سریعتر بارگذاری شود، تجربه بهتری برای بازدیدکنندگان شما خواهد بود و کاربر به راحتی در صفحات وبسایت فروشگاهی شما میچرخد. اگر فروشگاه اینترنتی خودتان را طوری طراحی کنید که سرعت بارگذاری کندی داشته باشد، بر تجربه کاربر (UX) سایت شما تأثیر منفی میگذارد. این مسئله مهمی است زیرا هر زمان که UX شما ضربه میخورد تاثیر بدی روی کاربران شما دارد.
موارد زیادی باعث کندی سایت میشود:
استفاده بیش ازحد از کتابخانهها (Library ) در کدنویسی
استفاده از عکسها و ویدیوهایی با حجم بالا
استفاده زیاد از ماژولها، تمها و ..

۵-موقعیت نادرست نوار جستجو
مهمترین قانون در طراحی نوار جستجو، قابل مشاهده بودن آن است . نوار جستجو برای یک وبسایت مثل مکالمه بین کاربر و سایت عمل میکند به این صورت که کاربر نیاز خودش را بیان میکند و سایت پاسخ کاربر را میدهد بنابراین باید در قسمتی از سایت باشد که کاربر به راحتی آن را پیدا کند. اینکه کادر جستجو (Search Box) را در کجای سایت قرار بدهیم تا از سردرگمی کاربر در سایت جلوگیری شود، اهمیت زیادی دارد. موقعیتهای زیادی برای قرار دادن جعبه جستجو وجود دارد ولی باید در نظر بگیرید که اکثر کاربران عادت دارند نوار جستجو را سربرگ سایت سایت شما ببینند نه در کنار کادر خبرنامه، ثبتنام و.. به عنوان مثال سایتهای مثل یوتیوب، آمازون و .. نوار جستجو را در بالای صفحه یا بالا سمت راست قرار میدهند.
۳ فاکتور مهم کادر جستجو:
اندازه: مقدار فضایی که این کادر اشغال میکند.
موقعیت مکانی: مناسبترین بخشی از سایت که کاربران راحتتر این نوار را پیدا میکنند.
متن فوری: یک ایدهی خوب است تا به کاربران پیشنهاد دهید از چه پرسوجوهایی میتوانند استفاده کنند.

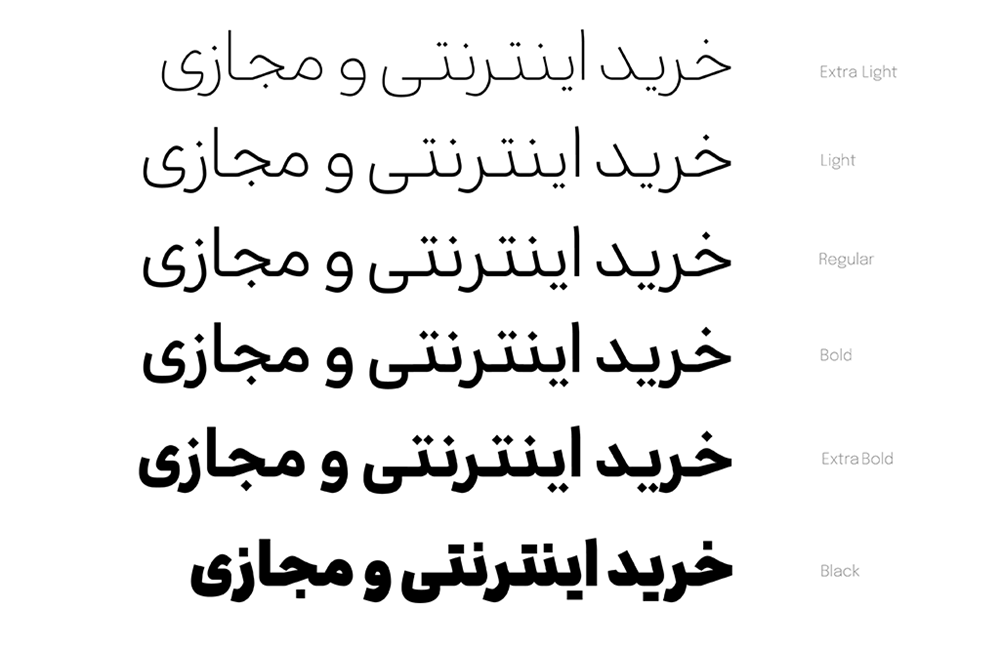
۶- استفاده از فونت نامناسب
یکی از مواردی که ممکن است در طراحی UX نادیده گرفته شود، فونت مناسب است. فونتهای غیر استاندارد سطح خوانایی را پایین میآورد و حتی با داشتن بهترین محتوا هم دیده نمیشوید مثلا استفاده از فونتی با سایز ریز چشم را خسته میکند، یا اگر متن خیلی بزرگ باشد فضای زیادی را اشغال میکند.
علاوه بر این فونت ها حتی در برداشتها و نظرات افراد هم تاثیر میگذارند به عنوان مثال اگر برای نظر خود را درباره یک مسئلهی مهم از فونتی با خوانایی پایین استفاده کنیم ممکن است که که بی اهمیت جلوه کند و کاربران به راحتی از آن رد شوند و توجه زیادی به آن نکنند، البته عکس این موضوع هم ممکن است پیش بیاید مثلا یک متن بی اهمیت اگر فونت خواندنی و واضح داشته باشد توجه بیشتری را به خودش جلب میکند.

امیدواریم این نکات به شما کمک کرده باشد تا طراحی سایت فروشگاهی ایده ال را تجربه کنید. فراموش نکنید اگر بهترین نرم افزار طراحی سایت فروشگاهی را داشته باشید ولی تجربه کاربری خوبی نداشته باشید، بسیاری از کاربران خود را از دست میدهید.